QTreeWidget顾名思义,这是用来展示树型结构(也就是层次结构)的。Qt中实现树形结构可以使用QTreeWidget类,也可以使QTreeView类,QTreeWidget继承自QTreeView类。这个类需要同另外一个辅助类QTreeWidgetItem一同使用。不过,既然是提供方面的封装类,即便是看上去很复杂的树,在使用这个类的时候也是显得比较简单的。当不需要使用复杂的QTreeView的特性的时候,我们可以直接使用QTreeWidget代替。
QTreeView是一个视图类,需要手动给其指定模型类,才能够显示数据。
QTreewidget是提供了一个默认模型的部件,比较方便。
就灵活性来讲,QTreeView要灵活些。
其中的QtreeWidgetItem就是一层层的添加的,其实还是不太方便的。
在应用程序中一般不是这样来创建QTreeView的,特别是比较复杂的Tree,一般都是通过QTreeView来实现而不是QTreeWidget来实现的。
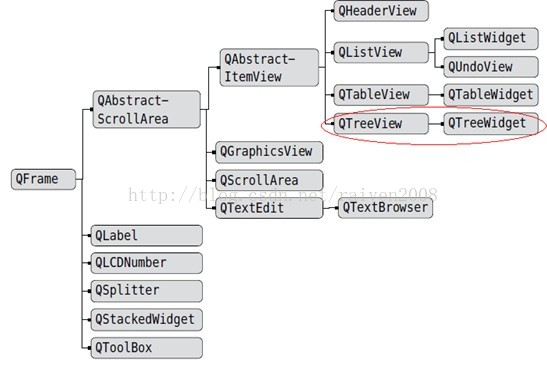
下面是QTreewidget的继承关系图:
下面是我写的代码:
ui->treeWidget->setColumnCount(1); //设置列数
ui->treeWidget->setHeaderLabel(tr("构件选择")); //设置头的标题
ui->treeWidget->setHeaderHidden(true);//隐藏表头
QPalette p(ui->treeWidget->palette());//设置背景色
p.setColor(QPalette::Base, QColor("#ced9e6"));
ui->treeWidget->setPalette(p);
QTreeWidgetItem *imageItem1 = new QTreeWidgetItem(ui->treeWidget,QStringList(QString("主构件")));
imageItem1->setBackgroundColor(0,QColor("#e5ebf4"));//设置背景颜色
QTreeWidgetItem *imageItem1_1 = new QTreeWidgetItem(imageItem1,QStringList(QString("钢柱"))); //子节点1
QTreeWidgetItem *imageItem1_2 = new QTreeWidgetItem(imageItem1,QStringList(QString("钢梁"))); //子节点2
QTreeWidgetItem *imageItem1_3 = new QTreeWidgetItem(imageItem1,QStringList(QString("吊车梁"))); //子节点3
QTreeWidgetItem *imageItem1_4 = new QTreeWidgetItem(imageItem1,QStringList(QString("衍架"))); //子节点4
QTreeWidgetItem *imageItem1_5 = new QTreeWidgetItem(imageItem1,QStringList(QString("格构柱"))); //子节点5
imageItem1_1->setForeground(0,QBrush(QColor("#546892")));//设置文字颜色
imageItem1_2->setForeground(0,QBrush(QColor("#546892")));
imageItem1_3->setForeground(0,QBrush(QColor("#546892")));
imageItem1_4->setForeground(0,QBrush(QColor("#546892")));
imageItem1_5->setForeground(0,QBrush(QColor("#546892")));
imageItem1_1->setIcon(0,QIcon(":/new/prefix1/img/images/1.png"));//设置图标
imageItem1_2->setIcon(0,QIcon(":/new/prefix1/img/images/1.png"));
imageItem1_3->setIcon(0,QIcon(":/new/prefix1/img/images/1.png"));
imageItem1_4->setIcon(0,QIcon(":/new/prefix1/img/images/1.png"));
imageItem1_5->setIcon(0,QIcon(":/new/prefix1/img/images/1.png"));
imageItem1->addChild(imageItem1_1); //添加子节点
imageItem1->addChild(imageItem1_2);
imageItem1->addChild(imageItem1_3);
imageItem1->addChild(imageItem1_4);
imageItem1->addChild(imageItem1_5);
ui->treeWidget->expandAll(); //结点全部展开
在编程的过程中还遇到一个问题,就是我想把根节点前系统默认的黑色小三角形(也可能是减号)换成自己电脑上的外部路径的图片,刚开始直接用setIcon()函数可是出来的效果是我自定义的图片跟在默认的黑色小三角形后面,并没有替换,研究了一天终于找到方法:先不显示根节点的默认图标,然后添加自己的图标就可以了。代码如下:
ui->treeWidget->setRootIsDecorated(false);//隐藏根节点前面的小箭头
//
//
//
//
imageItem1->setIcon(0,QIcon(":/new/prefix1/img/images/jianhao.png"));//设置图标

评论回复